Kitabantu - Website Galang Dana Online UPDATE Versi 4.2

Rumahit.ID - Halo semuanya, pada bulan februari 2020 lalu saya memposting Source Code Website Penggalangan Dana dan Donasi Online. Bagi teman-teman yang sudah memiliki source code tersebut pastinya sudah pada tahu. Pada hari ini admin akan membagikan update atau pembaruan source code galang dana versi 4.2. Update ini bisa didapatkan secara gratis buat teman-teman yang sebelumnya sudah memiliki source code Kitabantu versi lama.
Update kali ini tidak terlalu banyak merombak susunan source code dan struktur basis data. Pembaruan ini difokuskan untuk perbaikan minor bug, perubahan tampilan inteface website depan dan beberapa fitur tambahan baru salah satunya adalah fitur blog.
Perubahan apa sajakah pada pembaruan website galang dana versi 4.2 ini ? Berikut adalah beberapa catatan perubahan dan penambahan fitur pada update versi 4.2 ini :
1. Upgrade Laravel Versi 6
Pada source code yang lama masih menggunakan framework laravel versi 5.8 , sedangkan untuk update kali ini sudah ditingkatkan ke Laravel versi 6.18 sehingga performa website lebih baik lagi.
2. Penambahan Fitur
Selain peningkatan pada core PHP, di versi 4.2 ini ada beberapa penambahan fitur agar memberikan pengalaman yang lebih baik lagi untuk website galang dana milik Yayasan anda. Adapun beberapa fitur yang telah ditambahkan diantaranya :
- Fitur galeri pada admin panel
- Pilihan untuk menonaktifkan captcha saat donasi
- Penambahan fitur untuk donasi manual melalui panel admin
- Penambahan fitur gambar slider di website depan
- Navigasi menjadi sticky . Selalu muncul meski halaman di scroll kebawah
- Semua gambar termasuk logo, favicon, footer, banner bisa diatur di panel admin
- Fitur slider untuk kategori galang dana
- Fitur Blog
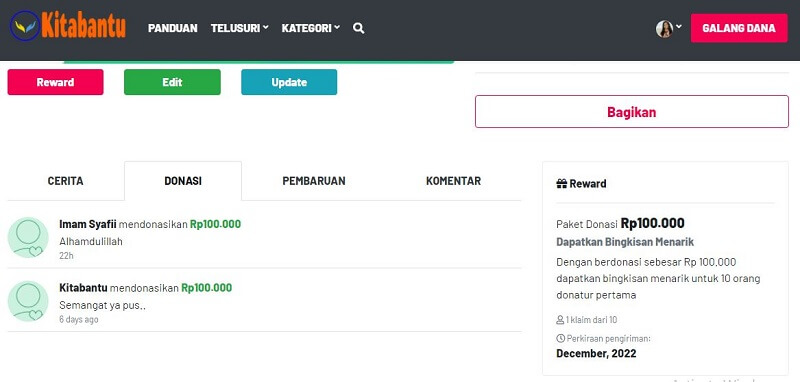
3. Penambahan Fitur Reward dan Paket Donasi

4. Update Tampilan Antarmuka

Changelog Update :
Perbaikan :
Bisa mengubah avatar di admin panel
Penghapusan :
Tombol bagikan di kampanye yang telah selesai
Fitur Baru :
1. Blog
2. Video Youtube atau Vimeo di halaman kampanye (Sekarang bisa berupa gambar atau video)
Perbaikan :
1. Navbar di Tablet
2. Gambar responsif di Blog
3. Ribbon di video Youtube atau Vimeo.
4. Variabel tidak terdefinisi di bagian buat blog
5. Jeda baris pada kampanye
Fitur Baru :
1. Menu Informasi Galang dana yang sudah berakhir
2. Support Multi Bahasa
3. Peningkatan batas judul galang dana
4. Peningkatan batas deskripsi galang dana
Tutorial Update Kitabantu
Sebelum melakukan update ke versi terbaru, harap perhatikan persyaratan berikut agar tidak terjadi kesalahan saat proses update.- Wajib backup data versi saat ini termasuk script dan basis data
- Update versi harus berurutan, misalnya dari 4.0 ke 4.1 dan dari 4.1 ke 4.2
- Update tidak boleh melompati versi, misal dari 4.0 langsung ke 4.2
- Sebelum proses update, posisi harus login sebagai admin.
- Proses update hanya untuk yang sudah punya Kitabantu versi sebelumnya.
- Jika belum punya versi sebelumnya, silahkan download yang langsung versi 4.2
1. Unggah folder v4.1 ke public_html atau www folder di server Anda, atau di mana Anda menginstal skrip, pastikan bahwa itu adalah direktori root.
2. Masukkan URL ini https://websitekamu.com/v4.1/ atau jika berada di subdirektori (subdomain) https://websitekamu.com/subfolder/v4.1/
3. Jika proses instal berjalan dengan baik, akan muncul "Update berhasil diperbarui, silahkan pergi ke beranda".
1. Unggah folder v4.2 ke public_html atau www folder di server Anda, atau di mana Anda menginstal skrip, pastikan bahwa itu adalah direktori root.
2. Masukkan URL ini https://websitekamu.com/v4.2/ atau jika berada di subdirektori (subdomain) https://websitekamu.com/subfolder/v4.2/
3. Jika proses instal berjalan dengan baik, akan muncul "Update berhasil diperbarui, silahkan pergi ke beranda".
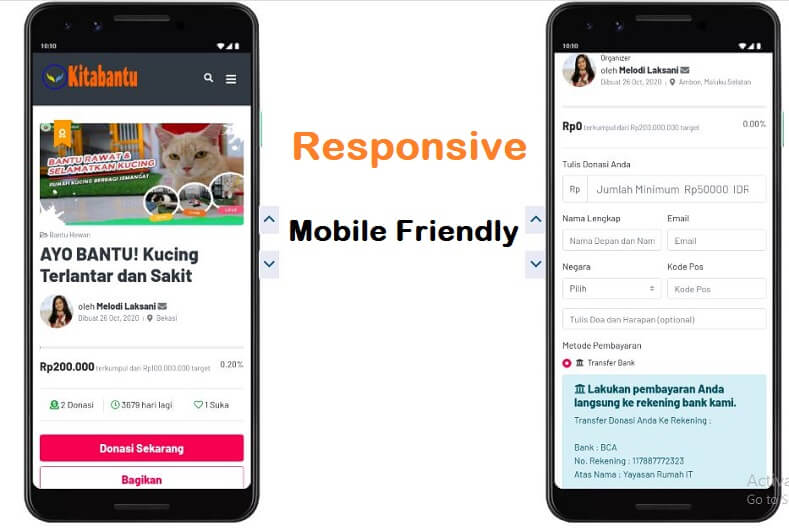
Menambahkan Bottom Navigasi di Kitabantu
Bottom Navigasi adalah menu navigasi yang posisinya berada paling bawah website. Bottom navigasi ini bersifat fixed, yaitu tetap muncul dan tidak bergeser meski halaman di scroll. Bottom navigasi ini hanya akan berfungsi pada tampilan mobile dan tidak akan tampil pada versi desktop. |
| Tampilan Kitabantu versi mobile |
<style>
.bg-merah{
background-color:#00aeef;
}
</style>Ganti warna #00aeef dengan warna pilihan kamu.<!-- Bottom Navbar -->
<nav class="p-0 navbar navbar-dark bg-merah navbar-expand d-md-none d-lg-none d-xl-none fixed-bottom" style="position:fixed">
<ul class="navbar-nav nav-justified w-100" style="margin-left:5px">
<li class="nav-item">
<a href="{{ url('/') }}" class="nav-link text-center">
<img src="{{asset('public/img')}}/donasi.svg"" width="32px" height="32px" />
<span class="d-block">Donasi</span>
</a>
</li>
<li class="nav-item">
<a href="{{ url('create/campaign') }}" class="nav-link text-center">
<img src="{{asset('public/img')}}/galang-dana.svg"" width="32px" height="32px" />
<span class="d-block">Campaign</span>
</a>
</li>
<li class="nav-item">
<a href="{{ url('blog') }}" class="nav-link text-center">
<img src="{{asset('public/img')}}/blog.svg"" width="32px" height="32px" />
<span class="d-block">Blog</span>
</a>
</li>
<li class="nav-item">
<a href="{{ url('gallery') }}" class="nav-link text-center">
<img src="{{asset('public/img')}}/galeri.svg"" width="32px" height="32px" />
<span class="d-block">Galeri</span>
</a>
</li>
<li class="nav-item">
<a href="{{ url('dashboard') }}" class="nav-link text-center">
<img src="{{asset('public/img')}}/akun.svg"" width="32px" height="32px" />
<span class="d-block">Akun</span>
</a>
</li>
</ul>
</nav>Simpan dan silahkan coba akses melalui mobile untuk melihat hasilnya.Teknologi Yang Digunakan :
- Laravel 6
- Bootstrap 4
- Font Awesome 5
- IcoMoon
- JQuery 3.5
- Template AdminLTE
Persyaratan Server :
- PHP >= 7.2.0
- MySQL >= 5.6
- BCMath PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- Ctype PHP Extension
- JSON PHP Extension
- Fileinfo PHP Extension
- cURL
- GD Library
Fitur Aplikasi :
1. Dibangun dengan Laravel 62. Bootstrap 4
3. Hadiah
4. Kirim email ke Penyelenggara
5. Anggota dapat membuat kampanye tanpa batas
6. Perbarui kampanye
7. Opsi Hapus Akun
8. Anggota dapat mengubah nama, email, dan kata sandi mereka
9. Anggota mengelola kampanye mereka dan melihat sumbangan
10. Unggah Avatar
11. Ganti kata sandi
12. Integrasi dengan PayPal
13. Integrasi dengan Stripe
14. Transfer Bank
15. Dukungan SMTP
16. Bagikan sosial media
17. Ajax pagination dalam Kampanye, Donasi dan Pembaruan
Halaman Admin :
1. Template AdminLTE
2. Ubah nama situs
3. Ubah sambutan situs judul
4. Statistik
5 .Pengaturan SEO
6. Buat / Edit halaman mis .: Bantuan, Privasi, dll.
7. Pengaturan Pembayaran.
8. Lihat Sumbangan
9. Siapkan akun sosial
10. Kelola anggota.
11. Tambah / Edit anggota.
12. Kelola kampanye.
13. Tambah / Edit Kampanye
Screenshot Aplikasi :
 |
| Slider image pada halaman utama |
 |
| Slider pada kategori donasi |
 |
| Tampilan Baru Halaman Donasi |
 |
| Halaman Login |
 |
| Daftar donasi dari donatur |
 |
| Tampilan baru panel admin |
 |
| Daftar Donasi di Panel Admin |
Demo Aplikasi :
Demo
Admin
user : admin@example.com
pass : 123456
Member
user : user1@donasi.com
pass : 12345678







