Tutorial Lengkap Instal WebSSH di Windows

WebSSH adalah aplikasi web sederhana yang digunakan sebagai klien ssh untuk menghubungkan ke server ssh. Jika anda sering melakukan aktivitas remote server menggunakan SSH client, tentu anda sudah tidak asing lagi dengan aplikasi yang bernama Putty. Jika putty merupakan aplikasi basis desktop, maka webssh ini adalah versi webnya yang ditulis dengan Python, dengan basis tornado, paramiko dan xterm.js.
Keuntungan remote server menggunakan aplikasi ssh client berbasis web adalah lebih efektif jika harus melakukan remote dengan banyak server sekaligus. Cukup dengan menambahkan tab baru di browser untuk setiap server yang berbeda. Selain itu penggunaan webssh bisa kita integrasikan dengan aplikasi web lain dengan cara embed.
Baca Juga : Tutorial Lengkap Instal WebSSH di Linux
 |
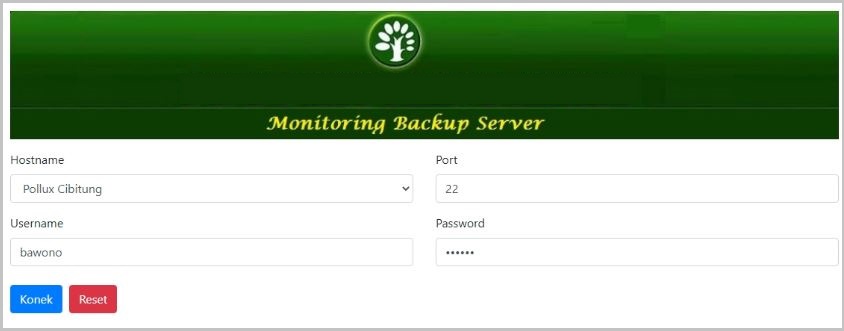
| Interface WebSSH yang sudah saya modifikasi |
Fitur WebSSH :
- Mendukung otentikasi kata sandi SSH , termasuk kata sandi kosong.
- Mendukung otentikasi kunci publik SSH , termasuk kunci DSA RSA ECDSA Ed25519.
- Mendukung kunci terenkripsi.
- Mendukung Otentikasi Dua Faktor (kata sandi satu kali berbasis waktu).
- Mendukung Terminal layar penuh.
- Jendela terminal dapat diubah ukurannya.
- Deteksi otomatis penyandian default server ssh.
- Mendukung Browser modern termasuk Chrome, Firefox, Safari, Edge, Opera.
Persyaratan :
- Python 2.7/3.4+
- Pip for Python
- Web Browser
Cara Instal WebSSH di Windows
- Instal aplikasi webssh dengan menjalankan perintah pip install webssh
- Untuk menjalankan web server jalankan perintah wssh
- Buka browser Anda, navigasikan ke 127.0.0.1:8888
- Login ke SSH server dengan memasukan IP server, user dan password lalu klik konek.
wssh --address='2.2.2.2' --port=8000
# start a https server, certfile and keyfile must be passed
wssh --certfile='/path/to/cert.crt' --keyfile='/path/to/cert.key'
# missing host key policy
wssh --policy=reject
# logging level
wssh --logging=debug
# log to file
wssh --log-file-prefix=main.log
# more options
wssh --help
4. Menjalankan di Nginx server
location / {
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_read_timeout 300;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
}
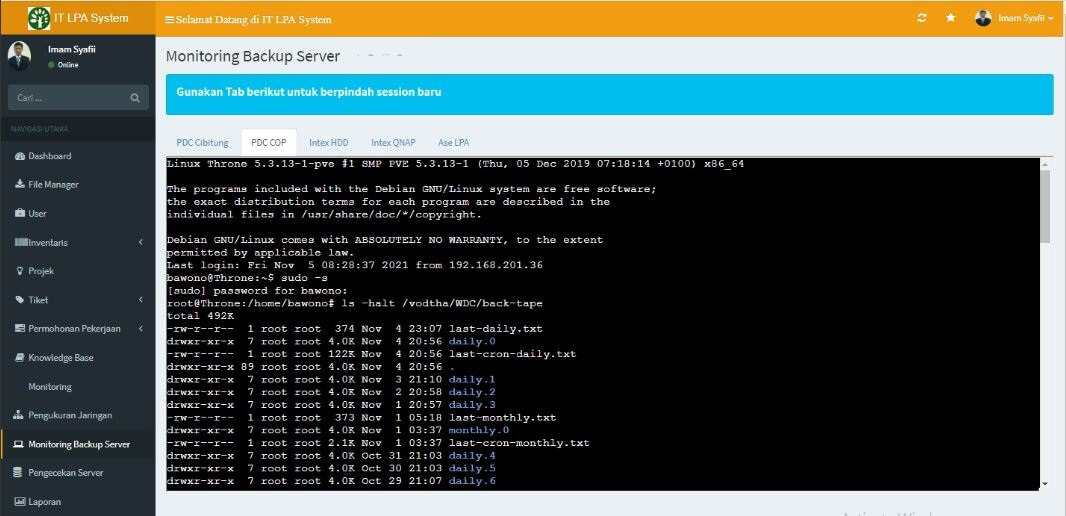
5. Integrasi dengan aplikasi web lain
<section class="content">
<div class="alert alert-info">
<h4>Gunakan Tab berikut untuk berpindah session baru</h4>
</div>
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">PDC Cibitung</a></li>
<li><a data-toggle="tab" href="#menu1">PDC COP</a></li>
<li><a data-toggle="tab" href="#menu2">Intex HDD</a></li>
<li><a data-toggle="tab" href="#menu3">Intex QNAP</a></li>
<li><a data-toggle="tab" href="#menu4">Ase LPA</a></li>
</ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<iframe src="http://it-erp:8888/" height="500px" width="100%" title="">Monitoring Backup Server</iframe>
</div>
<div id="menu1" class="tab-pane fade">
<iframe src="http://it-erp:8888/" height="500px" width="100%" title="">Monitoring Backup Server</iframe>
</div>
<div id="menu2" class="tab-pane fade">
<iframe src="http://it-erp:8888/" height="500px" width="100%" title="">Monitoring Backup Server</iframe>
</div>
<div id="menu3" class="tab-pane fade">
<iframe src="http://it-erp:8888/" height="500px" width="100%" title="">Monitoring Backup Server</iframe>
</div>
<div id="menu4" class="tab-pane fade">
<iframe src="http://it-erp:8888/" height="500px" width="100%" title="">Monitoring Backup Server</iframe>
</div>
</div>
</section>Dan ini adalah tampilan aplikasi untuk internal IT saya setelah diintegrasi dengan webssh .