Cara Mengubah Opacity Background Image CSS

opacity adalah properti CSS yang memungkinkan Anda untuk mengubah keburaman suatu elemen. Secara default, semua elemen memiliki nilai 1. Dengan mengubah nilai ini mendekati 0, elemen akan tampak semakin transparan.
Kasus penggunaan yang umum adalah menggunakan gambar sebagai bagian dari latar belakang. Menyesuaikan opacity dapat meningkatkan keterbacaan teks atau mencapai tampilan yang diinginkan. Namun, tidak ada cara untuk menargetkan background-image opacity tanpa memengaruhi elemen anak.
Pada artikel ini, Anda akan diberikan dua metode untuk mengatasi batasan ini untuk gambar latar belakang dengan opasitas.
Cara 1 : Menggunakan Elemen dan Pemosisian Gambar Terpisah
Pendekatan pertama akan bergantung pada dua elemen. Salah satunya adalah "wrap" yang memberikan titik acuan dengan position: relative. Yang kedua adalah imgelemen yang muncul di balik konten dengan position: absolute dan menumpuk konteks.
HTML
<div class="demo-wrap">
<img
class="demo-bg"
src="https://imamdev.com/asset/images/bg.png"
alt=""
>
<div class="demo-content">
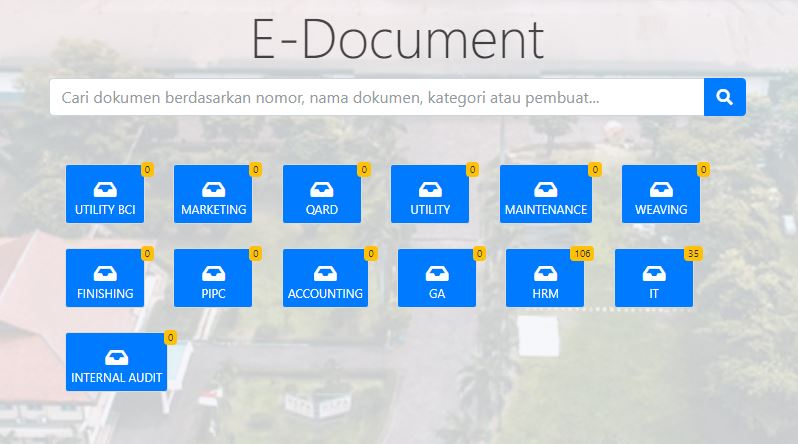
<h1>E-Document</h1>
</div>
</div>CSS.demo-wrap {
overflow: hidden;
position: relative;
}
.demo-bg {
opacity: 0.6; //tingkat keburaman
position: absolute;
left: 0;
top: 0;
width: 100%;
height: auto;
}
.demo-content {
position: relative;
}Markup dan gaya ini akan menghasilkan hasil dengan teks di atas gambar:
Cara 2 : Menggunakan CSS Pseudo-Elements
Pendekatan kedua akan bergantung pada elemen semu. Elemen :before dan :after elemen semu tersedia untuk sebagian besar elemen. Biasanya, Anda akan memberikan content nilai dan menggunakannya untuk menambahkan teks tambahan di awal atau akhir. Namun, dimungkinkan juga untuk menyediakan string kosong dan kemudian Anda dapat menggunakan elemen semu untuk desain.
HTML
HTML
<div class="demo-wrap">
<div class="demo-content">
<h1>E-Document</h1>
</div>
</div>CSS.demo-wrap {
position: relative;
}
.demo-wrap:before {
content: ' ';
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.6;
background-image: url('https://imamdev.com/asset/images/bg.png');
background-repeat: no-repeat;
background-position: 50% 0;
background-size: cover;
}
.demo-content {
position: relative;
}