Memasang Syntax Highlighter di Website atau Blog

Syntax Highlighter adalah plugin javascript yang berfungsi untuk memperindah tulisan saat kita menulis potongan kode program di postingan website atau blog. Syntax highlighter membuat tulisan kode otomatis berwarna layaknya kita menulis kode di teks editor seperti sublime text atau visual studio code. Mendukung banyak macam-macam bahasa pemrograman.
Untuk plugin Syntax highlighter yang akan saya pasang di website adalah Prism JS karena plugin ini sangat mudah untuk diimplementasikan. Untuk melihat contoh Syntax highlighter menggunakan Prism, kamu bisa melihat beberapa potongan kode program di artikel ini.
Cara Memasang Syntax Highlighter di Website atau Blog
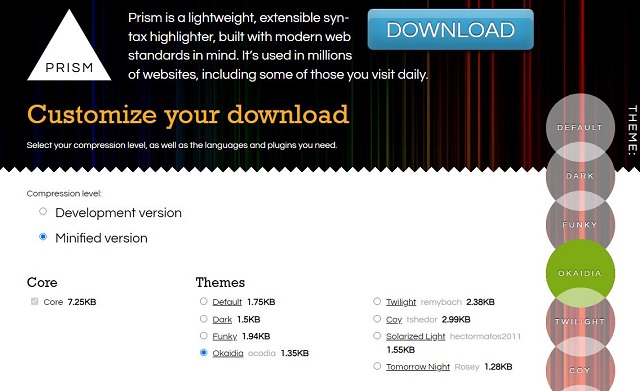
- Buka website https://prismjs.com kemudian klik Download.
- Pilih salah satu tema.
- Kemudian ceklis bahasa pemrograman yang diinginkan.
- Jika kita menginginkan agar potongan kode mempunyai baris nomor, ceklis Line Numbers pada bagian Plugins. Juga apabila menginginkan ada tombol copy, ceklis pada Copy to Clipboard Button.
- Terakhir download kedua file yaitu JS dan CSS.
- Letakan file hasil download prism.css dan prism.js ke direktori website. Untuk blogger bisa diupload ke layanan sharing file cdn untuk mendapatkan link CDN. file prism.css dipanggil diantara tag <head>...</head>. Sedangkan file prism.js dipanggil diantara tag <body>...</body>
<!DOCTYPE html> <html> <head> ... <link href="prism.css" rel="stylesheet" /> </head> <body> ... <script src="prism.js"></script> </body> </html>
Cara Menggunakan Syntax Highlighter Prismjs.
Prism melakukan yang terbaik untuk mendorong praktik penulisan yang baik. Oleh karena itu, ini hanya berfungsi dengan elemen, karena menandai kode tanpa elemen secara semantik tidak valid. Menurut spesifikasi HTML5 , cara yang disarankan untuk mendefinisikan bahasa kode adalah kelas , yang digunakan Prism. Selain itu, Prism juga mendukung versi yang lebih pendek.
Cara yang disarankan untuk menandai blok kode (baik untuk semantik maupun untuk Prism) adalah elemen dengan elemen di dalamnya, seperti:
Ganti xxx sesuai dengan bahasa pemrograman contohnya, html, css, js, php, sql dan lain-lain. Pada saat membuat postingan di Blogger pastikan dalam mode tampilan HTML. Contoh hasil penulisan kode PHP.
<pre><code class="language-xxx">tulis kode disini</code></pre>
Ganti xxx sesuai dengan bahasa pemrograman contohnya, html, css, js, php, sql dan lain-lain. Pada saat membuat postingan di Blogger pastikan dalam mode tampilan HTML. Contoh hasil penulisan kode PHP.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Kategori extends CI_Controller {
function __construct()
{
parent::__construct();
$role = $this->session->userdata('role');
if($role != "1"){
tampil_alert('error','DI TOLAK !','Silahkan login kembali !');
redirect(base_url(''));
}
}
public function index(){
$data['title'] = 'Kategori';
$data['kategori'] = $this->db->query("SELECT * from tb_kategori order by id desc")->result();
$this->template->load('template_new', 'admin/kategori', $data);
}
// proses tambah
public function add()
{
$kategori = $this->input->post('kategori');
$data = array(
'kategori' => $kategori,
'status' => "1",
);
$this->db->trans_start();
$this->db->insert('tb_kategori',$data);
$this->db->trans_complete();
tampil_alert('success','Berhasil','Data Kategori Berhasil di buat');
redirect(base_url('admin/Kategori'));
}
// update divisi
public function update()
{
$id_kategori = $this->input->post('id_kategori');
$kategori = $this->input->post('kategori');
$status = $this->input->post('status');
$data = array(
'kategori' => $kategori,
'status' => $status,
);
$where = array(
'id' => $id_kategori
);
$this->db->update('tb_kategori',$data,$where);
tampil_alert('success','Berhasil','Kategori berhasil di update !');
redirect(base_url('admin/Kategori'));
}
// hapus
function hapus($id)
{
$this->db->query("DELETE from tb_kategori where id = '$id' ");
tampil_alert('success','Berhasil','Data berhasil di Hapus');
redirect(base_url('admin/Kategori'));
}
}