Membuat Survey Kepuasan Gaji HRD Viral

Halo sobat, pernahkan kamu menemukan atau menonton video survey kepuasan gaji HRD yang viral ? Dimana ketika karyawan mencoba klik tombol Tidak maka tombol tersebut akan lari kemana-mana menghindari kursor. Pada akhirnya karyawan dipaksa untuk menekan tombol Ya meskipun tidak sesuai keinginan. Tentunya survey tersebut hanya dibuat untuk lucu-lucuan saja yah. Lalu bagaimana sih cara membuat survey yang nyeleneh seperti itu ?
Di artikel ini saya akan menjelaskan cara membuat survey HRD yang lagi viral, dimana tombol TIDAK sama sekali tidak bisa di klik oleh karyawan. Cara kerjanya sebenarnya simpel, kita perlu memanfaatkan tombol yang bisa ubah posisi secara acak saat terkena mouse hover menggunakan javascript.
Selain menggunakan javascript, tetntu saja kita perlu menggunakan CSS untuk transisinya. Kita akan membuat tiga buah file. Yang pertama yaitu index.html sebagai tampilan utamanya, yang kedua file javascript untuk listenernya, dan yang ketiga file CSS untuk style dan transisinya. Kita juga bisa menambahkan sebuah logo perusahaan.
Kode HTML
1. Buat file html dengan nama index.html kemudian isi dengan kode berikut :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Survey Kepuasan Gaji Karyawan</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<img src="ltg.jpg" width="100px" />
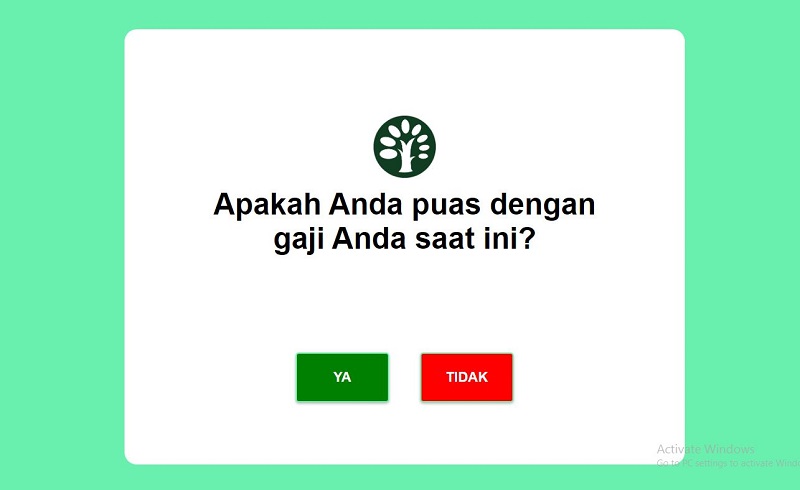
<h2 class="question">Apakah Anda puas dengan<br>gaji Anda saat ini?</h2><br><br><br><br><br><br><br>
<div class="btn-group">
<button class="yes-btn">YA</button>
<button class="no-btn">TIDAK</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Kode CSS
2. Buat file css dengan nama style.css kemudian isi dengan kode berikut :
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
*::selection {
background: #69f0ae;
color: #fff;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #69f0ae;
}
.wrapper {
position: relative;
width: 900px;
height: 700px;
background: #fff;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
i {
font-size: 7.5em;
color: #69f0ae;
border: 5px solid transparent;
outline: 3px solid #69f0ae;
border-radius: 50%;
}
h2 {
font-size: 3em;
color: #000;
margin: 15px 0;
text-align: center;
}
.btn-group {
width: 100%;
height: 40px;
display: flex;
justify-content: center;
margin-top: 15px;
}
button {
position: absolute;
width: 150px;
height: 80px;
font-size: 1.4em;
color: #fff;
font-weight: 600;
border-radius: 5px;
border: 2px solid #69f0ae;
outline: none;
cursor: pointer;
box-shadow: 0 2px 4px rgba(0, 0, 0, .3);
}
button:nth-child(1) {
margin-left: -200px;
background: green;
}
button:nth-child(2) {
margin-right: -200px;
background: red;
color: #fff;
}
Kode JavaScript
3. Buat file dengan nama script.js kemudian isi dengan kode berikut :const wrapper = document.querySelector('.wrapper');
const question = document.querySelector('.question');
const yesBtn = document.querySelector('.yes-btn');
const noBtn = document.querySelector('.no-btn');
const wrapperRect = wrapper.getBoundingClientRect();
const noBtnRect = noBtn.getBoundingClientRect();
yesBtn.addEventListener('click', () => {
question.innerHTML = 'BAGUS !<br>Silahkan Kembali Bekerja<br><br><br><br><p style=color:red>Divisi HRM</p>';
yesBtn.style.display = 'none';
noBtn.style.display = 'none';
});
noBtn.addEventListener('mouseover', () => {
const i = Math.floor(Math.random() * (wrapperRect.width - noBtnRect.width)) + 1.5;
const j = Math.floor(Math.random() * (wrapperRect.height - noBtnRect.height)) + 1.5;
noBtn.style.left = i + 'px';
noBtn.style.top = j + 'px';
});






